Instalasi Codeigniter Dan Biodata - Pertemuan 1 (Web Programming II)
Pengenalan Codeigniter
Dan
Cara Menggunakannya
Sebelum kita memulai materi,kita harus mengetahui tools yang
dipergunakan untuk materi web programming 2 antara lain :
• Xampp : Dengan versi PHP 5.6 atau terbaru
• Code Igniter Versi 3
• Adobe/ Macromedia Dreamweaver CS atau editor sejenisnya (untuk pembelajaran
kita gunakan tools yang memiliki bagian views dan code untuk memudahkan dalam
medesain)
• Browser Google chrome , mozilla, Opera, Safari yang update agar mensupport fungsi
HTML5
Apa itu CodeIgniter???
Instalasi Software
Software yang dibutuhkan pada pembelajaran kali ini yaitu:
a. Web server (Apache2Triad, WAMPP server, Xampp Server, dll)
Untuk Xampp server bisa didownload di https://www.apachefriends.org/
b. Text Editor (dream weaver, notepad, notepad++, sublime text, atom, visual studio
code, dll)
c. Codeigniter https://codeigniter.com/
d. Web Browser (Mozila Firefox, google chrome, IE, Safari, UCBrowser, Opera, dll).
Instalasi Codeigniter :
Langkah 1
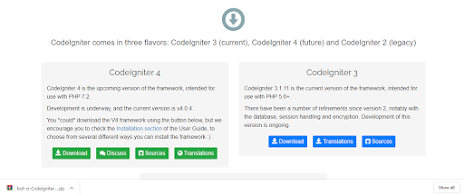
Mengunjungi web CodeIgniter yang sudah di tampilkan di atas.
Setelah Mengunjungi web codeigniter, akan ada tampilan halaman seperti diatas. Akan ada pilihan versi CodeIgniter, CodeIgniter 4 untuk versi PHP 7.2 sedangkan CodeIgniter 3 untuk versi 5.6+
Langkah 2
Klik Download untuk mengunduh.
File Download berbentuk Zip. Disini saya menggunakan CodeIgniter 3 dikarena saya menggunakan PHP 5.6+
Unzip file yang sudah di download. Selesai diunduh ektrak file codeigniter pada direktori C:\xampp\htdocs
Ubah nama folder yang diinginkan. Saya akan menamai folder terebut dengan nama phoenyxs
Langkah 4
Akses folder tersebut melalui browser. Aktifkan XAMPP terlebih dahulu,selanjutnya akses dengan url http://localhost/nama_folder lalu ENTER. Disini nama folder saya adalah phoenyxs.


Setelah Xampp diaktifkan,selanjutnya akses dengan url http://localhost/nama_folder lalu ENTER. Disini nama folder saya adalah phoenyxs.
Akan muncul halaman Welcome CodeIgniter. Berarti kamu berhasil melakukan instalasi CodeIgniter seperti gmabar diatas.
Membuat Biodata Menggunakan CodeIgniter
Langkah 1
Membuat file dengan nama "contoh1.php". Buka Text Editor lalu tuliskan kode dibawah ini :
Lalu save dengan nama contoh1.php pada direktori C:/xampp/htdocs/nama_folder/application/controllers
Langkah 2
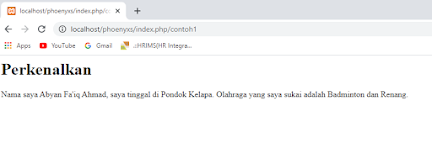
Membuka URL pada browser. Untuk melihhat hasilnya,ketik URL berikut localhost/nama_folder/index.php/contoh1
Akan muncul tampilan seperti yang diatas, berarti kamu berhasil membuat biodata dengan menggunakan CodeIgniter.
Anggota Kelompok :
1. Abyan Fa'iq Ahmad - 10190134
2. Maulana Aprizqy Sumaryanto - 10190091
3. Mochamad Isha Khairullah - 10190129
4. Tuti Nurkomalasari - 10190119
5. Wiwit Elgi Saputra - 10190037







Komentar
Posting Komentar